블로그 스팟(구글 블로그) 줄 간격 수정 방법(html 위치 찾기)
블로그 스팟에서 글 간격이 너무 좁아서 답답한 느낌이 들지 않나요. 글쓰기 에디터 상에서는 줄 간격에 대해 수정할 수 있는 부분이 없기 때문에 html에서 수정을 해줘야 합니다.
html이라고 하니까 어려운 것이 아닌지 개발자들만 아는 것이 아닌지 걱정부터 되신다면 걱정하지 않으셔도 됩니다. 아주 쉽고 간단하게 줄 간격을 변경할 수 있습니다.
블로그의 글은 다른사람과 공유되는 부분으로, 독자에게 읽기 편한 환경을 만들어주기 위해 줄 간격을 조정해주는것이 좋습니다.
블로그 스팟(구글 블로그)에서 본문 글의 줄 간격을 조정하면 글이 더 쉽게 읽히고 답답하지 않은 느낌을 줍니다. 글을 읽는 사람은 물론 글을 쓰는 사람의 입장에서도 간결한 느낌을 줍니다.
다닥다닥 붙어있는 글보다는 줄 간격에 어느정도 여유가 있어야 글이 편하게 읽혀집니다. 블로그를 한다는 것은 다른 사람에게 콘텐츠를 제공해주는 것입니다. 나 혼자서만 보는 글이 아니라는 것이죠.
때문에 글을 읽는 사람이 우선이 되어야 합니다. 그러기 위해서는 글을 읽는 사람이 편하게 읽을 수 있도록, 글을 읽는데 불편함이 없도록 해주는것이 좋습니다.
블로그 스팟 줄 간격 line-height
블로그 스팟의 html에서 줄 간격을 나타내는 문구는 line-height 입니다. 기본 에센셜 테마의 경우 본문 폰트에 대한 줄 간격이 1.6em으로 되어있습니다.
하지만 이 줄 간격을 수정하기 위해 html에서 line-height를 찾으면 굉장히 많은 부분에서 검색이 되는것을 볼 수 있습니다. 줄 간격이 본문글에만 해당되는것이 아닌 블로그 전체 많은 곳에서 사용되기 때문입니다.
따라서 우리가 수정하고자 하는 본문 내용에 해당되는 줄 간격 line-height를 찾아야 합니다.
블로그 스팟 줄 간격 위치 찾기 및 변경 방법
블로그 스팟에서 본문 줄 간격을 조정하기 위해서는 html에서 어떤 부분을 수정해야 하는지 찾아야 합니다. 기본 글씨 크기 조정 방법과 동일한 방법으로 찾아볼 수 있습니다.
- 기존에 발행한 글이 있다면 해당 글 보기로 페이지를 열어줍니다. 아직 발행한 글이 없다면 테스트 형식으로 발행해서 보기로 열어주시면 됩니다.
- F12 또는 마우스 우클릭을 통해 검사를 눌러 개발자 모드 창을 엽니다.
- 본문 글을 선택하면 .post-body 부분에 line-height가 있는 것을 볼 수 있습니다.
- 이제 블로그 테마의 html 편집으로 들어가서 .post-body을 검색해줍니다. 1883행에 있는 .post-body를 아래를 보면 1886행에 line-height : 1.6em 이 있는 것을 볼 수 있습니다.
- 1.6em을 원하는 숫자로 변경해주면 본문 줄 간격 수정이 완료됩니다.
- 테마별로 본문 글의 줄 간격 위치는 다를 수 있으니 참고하시기 바랍니다.
줄 간격 수정 결과
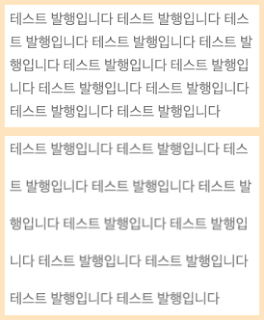
위쪽은 기존 줄 간격 1.6em, 아래쪽은 줄 간격을 2.6em으로 수정한 결과입니다. 수정 전과 후의 차이가 보이시나요. 줄 간격은 수정 결과를 보면서 최적의 간격을 찾으시면 됩니다.
지나치게 간격이 너무 넓은 것도 오히려 좋지 않으니 여러 테스트를 해보시면 좋습니다.
줄 간격 수정 글쓰기 에디터 반영
본문 줄 간격을 수정하더라도 글쓰기 에디터에서는 반영이 안됩니다. 에디터는 말그대로 글을 쓰기 위한 부분이기 때문에 반영이 되지 않습니다. 글 작성을 완료하고 발행하면 제대로 적용이 되니 걱정하지 않으셔도 됩니다.
블로그 스팟에서 본문 줄 간격을 변경하기 위해서는 html에서 line-height 부분을 찾아 수정해주시면 됩니다. 테마별로 줄 간격 위치는 다를 수 있습니다. 어떻게 찾는지 방법만 알면 어렵지 않게 찾아서 수정하실 수 있습니다.